Das Internet entwickelt sich ständig weiter, somit ist eine dynamische und effektive Website, die sich von der Masse abhebt, unerlässlich. Mit WordPress hast du schon einmal alles richtig gemacht – was jetzt noch fehlt, sind überzeugende (und ansprechend gestaltete) Texte. Das kann der Block Editor (auch Gutenberg-Editor genannt) von WordPress.
Mein Leitfaden zeigt dir alles, was du wissen musst, um schöne, ansprechende und funktionale Seiten zu erstellen, damit sich dein Blog von anderen abhebt. Egal, ob du ein Anfänger oder ein erfahrener WordPress-Benutzer bist, dieser Leitfaden wird dir helfen, deine Website auf die nächste Stufe zu heben!
Inhaltsverzeichnis
Warum sollte ich den Block-Editor verwenden?
Lange habe ich mich geweigert, den Gutenberg-Editor auszuprobieren. Seit über 20 Jahre blogge ich – und seitdem es WordPress in meinen Blogger-Alltag geschafft hat, mit dem „alten“ Standard-Editor. Der ist total einfach zu bedienen – und man kann einfach drauflostippen. Warum jetzt etwas ändern?
Warum ich es doch gewagt habe, verrate ich dir am Ende des Beitrags –
falls du dir dieselbe Frage stellst, lies unbedingt weiter!

Was ist der Gutenberg-Editor?
Oder eher was war der Gutenberg-Editor? Bevor ich ihn überhaupt ausprobieren konnte, wurde aus dem Gutenberg-Editor der Block-Editor. Auf der WordPress-Seite wird immer noch vom Gutenberg-Editor gesprochen. Im Backend heißt er aber mittlerweile Block-Editor.
Somit ist meine Verwirrung groß – und selbst Google weiß keine wirkliche Antwort darauf. Im Endeffekt ist der Block-Editor wohl die Weiterentwicklung des Gutenberg-Editors.
Wer darüber mehr weiß, darf sich gerne in den Kommentaren darüber auslassen – würde mich echt interessieren.
Mehr Infos zum Block-Editor (leider auf englisch) gibt es auf wordpress.org.
Erste Gehversuche
Okay, ich habe schon einmal ein paar Stunden mit Divi gearbeitet. Auch den PageBuilder habe ich schon mal probiert. Somit finde ich die Möglichkeit, neue Abschnitte (Blöcke) hinzuzufügen, zu verschieben – und auch wieder zu löschen total einfach.
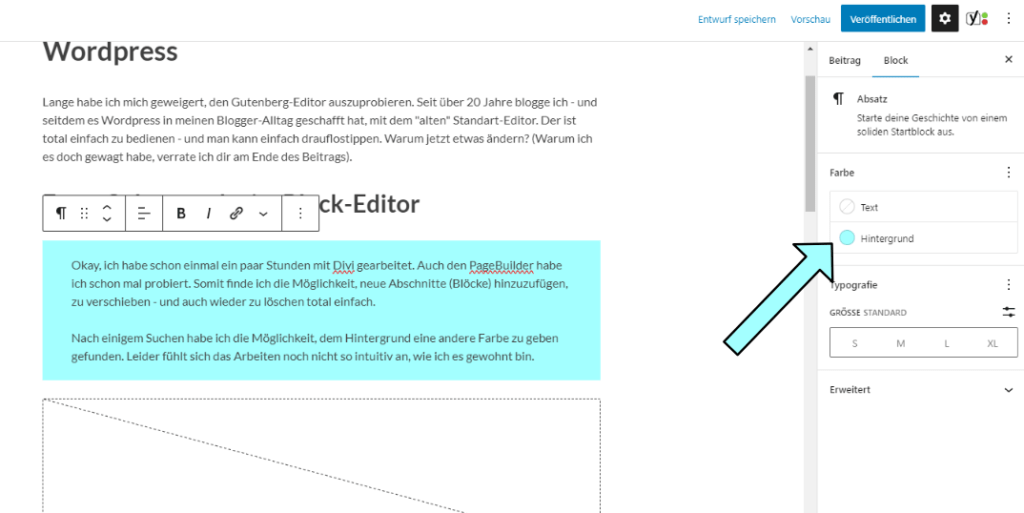
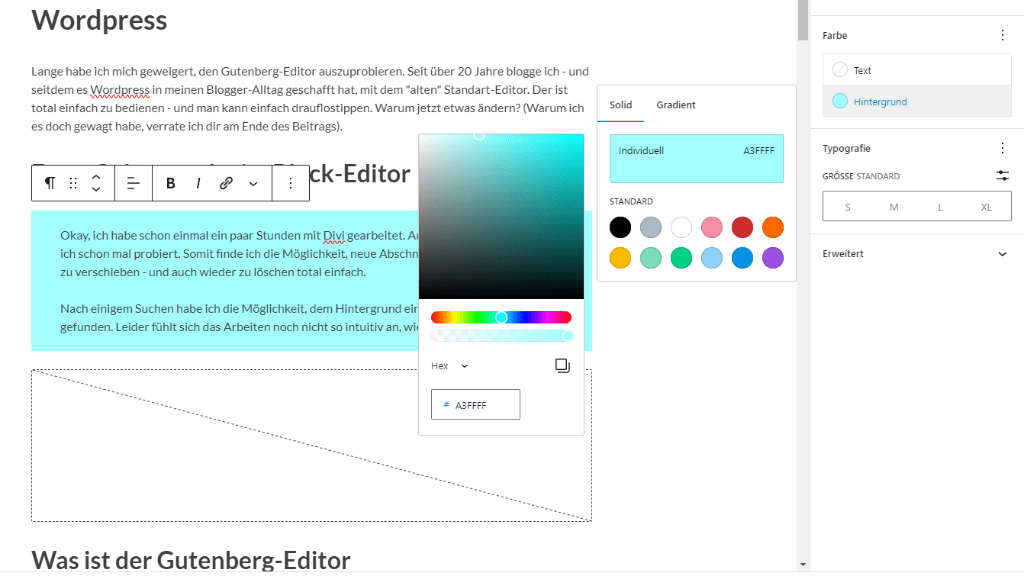
Nach einigem Suchen habe ich die Möglichkeit, dem Hintergrund eine andere Farbe zu geben gefunden. Leider fühlt sich das Arbeiten noch nicht so intuitiv an, wie ich es gewohnt bin.
Hintergrundfarbe ändern – schnell & einfach!
So einfach kannst auch du das:


Bilder einfügen – total easy
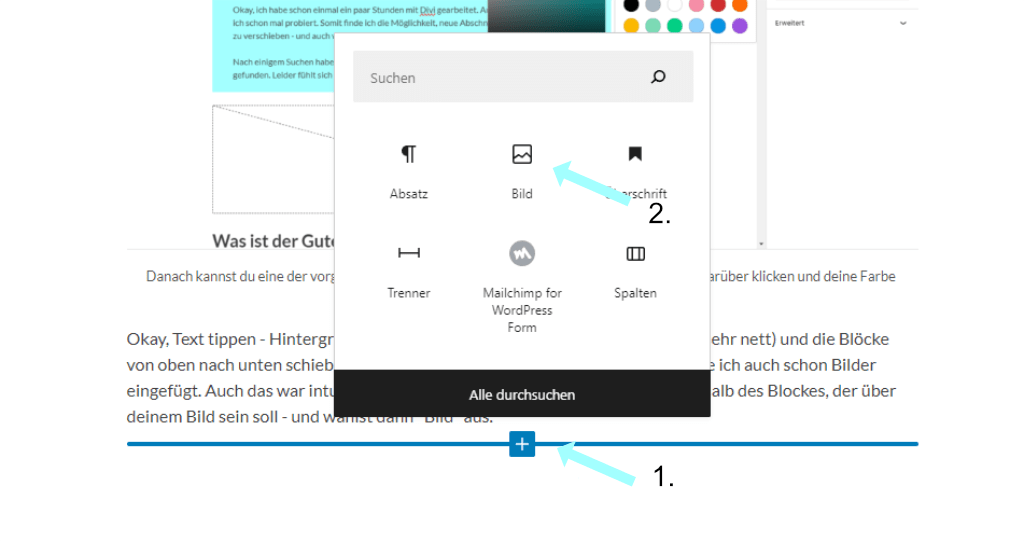
Okay, Text tippen – Hintergrund einfärben (geht sogar ein Verlauf, das find ich sehr nett) und die Blöcke von oben nach unten schieben, dass ist ja echt total easy. Ganz „nebenbei“ habe ich auch schon Bilder eingefügt. Auch das war intuitiv möglich. Du klickst einfach auf das Plus unterhalb des Blockes, der über deinem Bild sein soll – und wählst dann „Bild“ aus.
Danach musst du nur noch wissen, welches Bild du hochladen willst – und schon erscheint es.

So arbeitest du mit dem Block-Editor von WordPress
Also gleich zu Anfang – in der Ruhe liegt die Kraft! Ich habe so tolle Beiträge gesehen, die man allesamt mit dem Block-Editor zusammenstellen kann. Doch erst einmal musst du die ersten Schritte überstehen. Auch wenn ich immer noch im Block-Editor arbeite (gerade weiß ich auch nicht, was ich dagegen tun soll) – bin ich mir noch nicht sicher, ob mir das auf längere Zeit wirklich zusagt.
Video: Gutenberg Editor Tutorial
Die wichtigsten Neuerungen
- du arbeitest ab sofort in einzelnen Blöcken
- diese lassen sich wild hin und her schieben
- jeder Block hat ein anderes Format (so ist dieser hier beispielsweise eine Liste)
- du kannst jeden Block einzeln formatieren (Hintergrundfarbe, Text, usw.)
Wie verwende ich den Block-Editor?
Nachdem ich mich jetzt etwas kreuz und quer vorgearbeitet habe, möchte ich mir nun die Möglichkeiten anschauen, den Text zu bearbeiten.
Es gibt fünf Möglichkeiten:
- Design
- Zeichenabstand
- Dekoration
- Schreibweise
- Initialbuchstabe
Allerdings kannst du diese Einstellungen nur im Absatz oder den Überschriften verwenden. In der Liste geht das schon mal nicht.
Da ich am Häufigsten wohl den Absatz und die Überschriften verwenden werde, schaue ich es mir trotzdem mal genauer an. Denn durch die anderen Formate lässt sich ein Beitrag viel abwechslungsreicher gestalten (und das mit wenig Aufwand). Doch selbst so einen Absatz kann man unterschiedlich designen.
Die Idee von einem Initialbuchstaben finde ich interessant. Das macht so einen Absatz viel auffälliger. Vielleicht könnte man das nach jeder Überschrift einfügen? Was meinst du?
Aber lieber der Reihe nach.
Text im Block-Editor bearbeiten
Natürlich kannst du das auch selbst – beispielsweise einfach die Hochstelltaste gedrückt halten und drauf lostippen ;). Allerdings ist es so viel geschickter, ich stell den Block auf „alles Großbuchstaben um“…. denn wenn ich mich dazu entschließe den kompletten Absatz doch wieder in „normal“ haben zu wollen ist das nur ein Klick.
All diese Möglichkeiten findest du unterhalb der Typografie in der rechten Sidebar. Probier dich einfach mal durch – ich spiel da bestimmt auch noch etwas.
Der Punkt „Typografie“ enthält allerlei
Unterhalb der Typografie kannst du die Größe deiner Schrift einstellen. (hier beispielsweise Größe M)
Design deiner Schrift ändern
Du findest den Punkt „Design“ rechts in der Sidebar wenn du hinter „Typografie“ auf die drei Punkte klickst.
- Standard
- Dünn
- Extraleicht
- Leicht
- Normal
- Medium
- Halbfett
- Fett
- Extrafett
- Schwarz
- Dünn Kursiv
- Extraleicht Kursiv
- Leicht Kursiv
- Normal Kursiv
- Medium Kursiv
- Halbfett Kursiv
- Halbfett Kursiv
- Fett Kursiv
- Extrafett Kursiv
- Schwarz Kursiv
du kannst alle Worte klein oder
groß schreiben.
Du meinst das kannst du auch einfach mit der Hochstelltaste? Stimmt! Aber ändere, dass mal – falls du es dir doch anders überlegst. Ich brauch hier nur zwei Klicks dafür ….
Den Zeichenabstand ändern
Textfarbe ändern geht natürlich auch. Und das sogar verschiedene Farben. Dabei habe ich das blau in der rechten Sidebar eingestellt (Textfarbe geändert) – den roten Abschnitt habe ich markiert und dann die Farbe geändert. (auf den Pfeil nachunten drücken und dann „hervorheben“ – hier kannst du dir eine Farbe aussuchen. Achja, dabei habe ich auch den Punkt, „tiefgestellt“ gefunden. Wofür ich sowas brauche, keine Ahnung.
Alleine die Möglichkeiten, den Text so verschiedenen zu formatieren finde ich genial. Klar, ging das früher auch – wenn man sich etwas mit HTML auskennt. Aber jetzt kann das jeder!
Verschiedene Design-Möglichkeiten
Möglichkeiten, die du ab sofort mit dem Block-Editor hast, sind wirklich vielfältig. Um einfach einmal einige aus der Liste herauszugreifen:
Einen Verlauf einfügen – und somit auffallen.

Text und Bild nebeneinander einfügen.
Ein Cover einfügen
Ein Zitat einfach einfügen.
von mir 🙂
Einen Vers einfügen...
Häufig gestellte Fragen vom Gutenberg Editor
Auch wenn es den Block-Editor (= Gutenberg Editor) nun schon einige Zeit gibt, gibt es Fragen, die immer wieder auftauchen. Hier eine kleinen Zusammenfassung. Wenn ich eine Frage vergessen habe, kannst du mir gerne einen Kommentar hinterlassen – und ich nehme die Frage (inklusive der Antwort natürlich) noch mit auf.
Welcher WordPress-Editor ist der Beste?
Also, wenn ich ehrlich bin, finde ich den Gutenberg-Editor (oder eben Block-Editor) ziemlich anstrengend. Liegt wahrscheinlich daran, dass ich schon seit zig Jahren den „alten“ Classic Editor gewohnt bin. Allerdings überzeugen mich die Möglichkeiten. Was hab ich mir schon abgebrochen, um Text und Bild schick nebeneinander zu bekommen…. ganz zu schweigen von Verläufen und die ganzen Möglichkeiten, den Text schick zu machen.
Wer also seine Beiträge schick gestalten will, kommt um den Block-Editor nicht rum.
Wie sieht es mit Seo beim Block-Editor aus?
- Du kannst einfacher schicken Content erstellen
Optisch ansprechender Content lässt die Nutzer länger bei dir bleiben -> ein Pluspunkt bei Google - Bilder können einfach mit Alt-Tags versehen werden
So können die Suchmaschinen die Bilder verstehen - Du kannst eine Überschriftenstruktur anlegen
Eine passende Überschriftenstruktur mag Google – und du musst sie dir nicht jedes Mal selbst überlegen. Außerdem fühlen sich deine Leser bei dir wohler, wenn sie die Struktur deiner Texte kennen. - Aufzählungen, Tabellen und Videos werden noch einfacher eingefügt
Das ist genau dass, was Google liebt! Verschiedene Medien, Aufzählungen und Tabellen. Was will das Seo-Herz mehr. - Wiederverwendbare Blöcke erleichtern die Arbeit
Wie oft habe ich schon nach der Tabelle, die ich schick gemacht habe, gesucht…. jetzt kann ich sie endlich zwischenspeichern! - Der schlanker Code sorgt für schnelle Performance
(und Google liebt schnelle Performance) - Die Inhalte passen sich an mobile Endgeräte an
(auch wenn das mit dem Classic Editor schon gut funktioniert hat – es ist gut, dass der Block-Editor das auch kann)
Was passiert mit meinen „alten“ Blogbeiträgen?
Das coole ist, du kannst von Beitrag zu Beitrag entscheiden – welchen Editor du verwendet. Somit bleiben deine „alten“ Beiträge auch so, wie sie gerade sind. Höchstens du entscheidest dich dagegen – und formatierst sie um.
Ob ich das mache? Da hadere ich noch etwas mit mir. Schaut schon schick aus, dieser Beitrag – aber will ich wirklich alle meine Beiträge nochmal anfassen?
Warum ich den Block-Editor endlich ausprobieren wollte – und ob das mein erster und letztes Beitrag mit ihm ist
So, nun ist es vollbracht – mein erster Beitrag mit dem Block-Editor! Dieses Mal nicht ganz so geordnet, wie meine anderen Beiträge …. doch das ist auch gut so! Immerhin sind die Möglichkeiten, die der Gutenberg-Editor bietet, überwältigend.
Ich werde ihn auf alle Fälle für die nächsten Beiträge nutzen – und mir in zwei oder drei Monaten überlegen, ob er mich weiterbringt … oder eher nervig ist. Schicker werden die Beiträge auf alle Fälle – und in Richtung Suchmaschinen Optimierung kann er mich auch unterstützen.
Was meinst du? Ist der Gutenberg-Editor eher Top oder Flop?
Lass mir einen Kommentar da! 🙂